使用DevExpress的SplitContainerControl组件显示和隐藏界面区域
隐藏、显示按钮的Click事件
C# 全选
//模块按钮为【隐藏表格】
private void btnHidePanel_Click(global::System.Object sender, global::System.EventArgs e)
{
//第2次+点击, 显示表格
if (btnHidePanel.Tag.ToStringEx() == "IsHide")
{
splitContainerControl1.PanelVisibility = SplitPanelVisibility.Both;
btnHidePanel.Text = "隐藏表格";
btnHidePanel.Tag = "IsShow";
}
else //第1次点击,隐藏表格
{
splitContainerControl1.PanelVisibility = SplitPanelVisibility.Panel1;
btnHidePanel.Text = "显示表格";
btnHidePanel.Tag = "IsHide";
}
}
效果
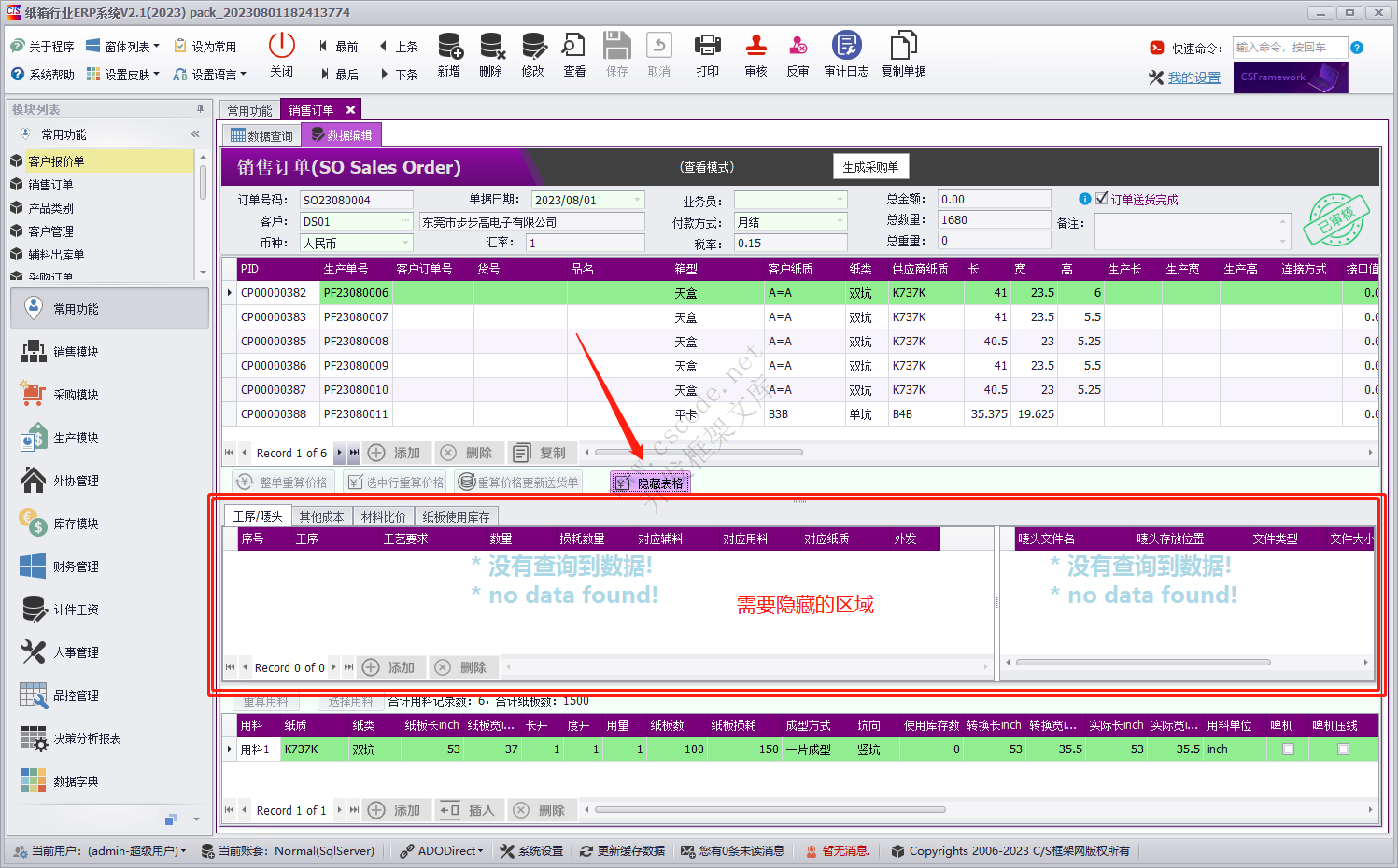
正常界面,点【隐藏表格】按钮,隐藏Panel2区域

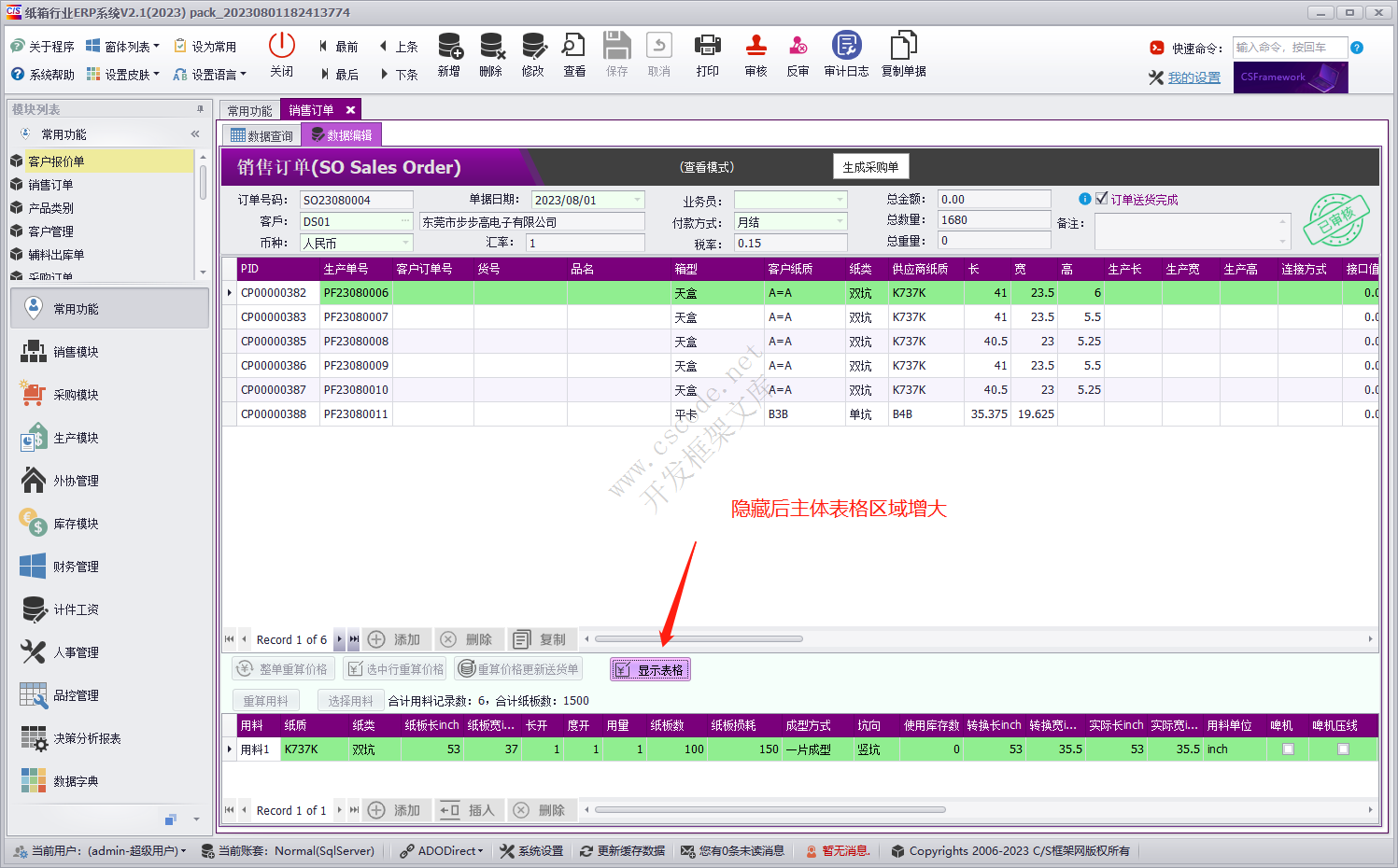
隐藏后点【显示表格】,显示原来的表格

版权声明:本文为开发框架文库发布内容,转载请附上原文出处连接
NewDoc C/S框架网







