Vue启动自定义页面,Editor.vue
Vue启动自定义页面,Editor.vue
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// import App from './App'
// import router from './router'
import Editor from './components/Editor'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
Vue.use(Editor)
Vue.config.productionTip = false
/* eslint-disable no-new */
// VUE 2.0 / ES6写法
new Vue(
{
render: h => h(Editor)
}
).$mount('#app')Editor.vue
HTML 全选
<template>
<div id="app">
<h1>自定义启动页面!</h1>
<h1>Editor.vue</h1>
</div>
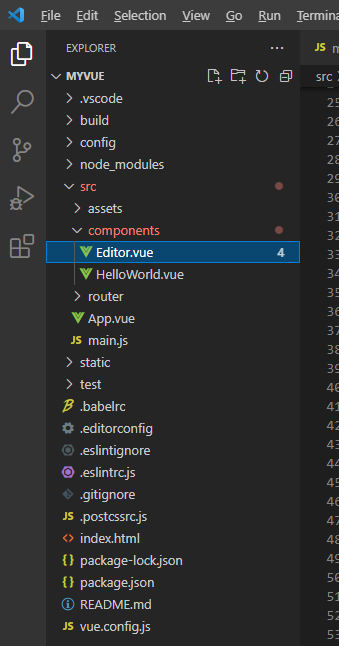
</template>VSCode项目截图

Chrome 预览

版权声明:本文为开发框架文库发布内容,转载请附上原文出处连接
YESWEB C/S框架网
