Vue el: '#app' 与 .$mount('#app')区别,#app作用

Vue el: '#app' 与 .$mount('#app')区别,#app作用
目录
el: '#app' 与 .$mount('#app')区别
Vue1.0写法
// VUE 1.0写法
new Vue({
el: '#app',
// router,
components: { App },
template: '<App/>'
})Vue2.0+ES6写法
// VUE 2.0 / ES6写法
new Vue(
{
render: h => h(App)
}
).$mount('#app')
#app作用
div id=“app“作为vue根实例的挂载点,我们的Vue根实例就会挂载到该挂载点上(即vue实例装载到 index.html 中的位置)。
下面举例说明#app的作用:
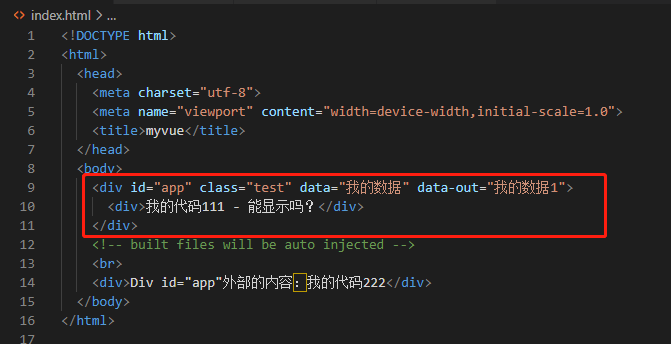
index.html
HTML 全选
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>myvue</title>
</head>
<body>
<div id="app" class="test" data="我的数据" data-out="我的数据1">
<div>我的代码111 - 能显示吗?</div>
</div>
<!-- built files will be auto injected -->
<br>
<div>Div id="app"外部的内容:我的代码222</div>
</body>
</html>ElementUI.vue
HTML 全选
<template>
<div id="ElementUI" class="ElementUI">
{{msg}}
</div>
</template>
<script>
/* eslint-disable */
export default {
name: 'ElementUI',
data () {
return {
msg:'hello,ElementUI.vue'
};
}
}
</script>main.js
JavaScript 全选
// VUE 2.0 / ES6写法
new Vue(
{
render: h => h(ElementUI)
}
).$mount('#app')
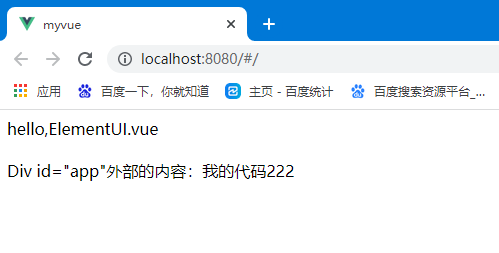
运行vue

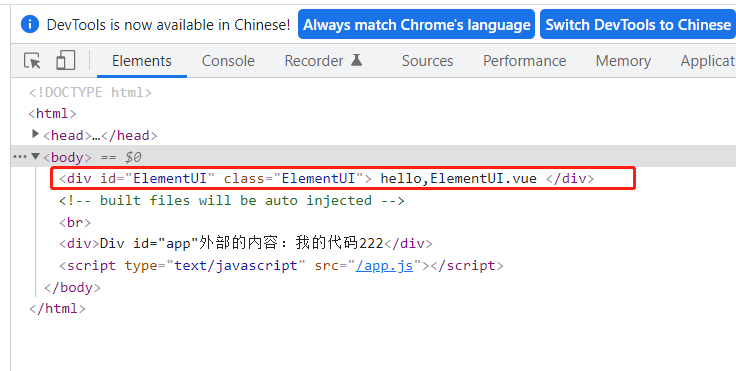
浏览器按F12查看index.html 源码
看了具体生成的dom才发现,index.html中的id="app"那个元素,只是一个占位符而已。id="app"的div组件倍ElementUI.vue组件中的视图所替换。

而原来 index.html 内容:

关于 ElementUI.vue中的 <template></template>
template是模板的意思。模板就是组件App.vue中的template中的内容。(template会替代原来的的挂载点处的内容)
总结
在运行Vue项目,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即 index.html div id="app"。刚开始,index.html 的挂载点处的内容会被显示,但是瞬间被Vue模板中的内容所取代,所以我们会看到有那么一瞬间会显示出 index.html 中的内容。
index.html 中的 Title 部分不会被取代。
index.html - built files will be auto injected
即 index.html div id="app"组件内的内容会被自动注入(被vue组件替换)。
参考:main.js 启动Vue两种写法
https://www.cscode.net/archive/yesweb/263743758450693.html

版权声明:本文为开发框架文库发布内容,转载请附上原文出处连接
YESWEB C/S框架网
