Vue界面交互 - 按钮buttn.click函数使用

Vue界面交互 - 按钮buttn.click函数使用
一、绑定click事件
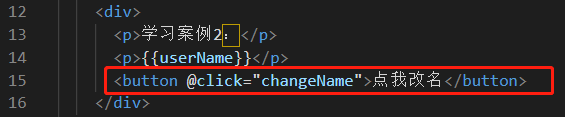
在 button 按钮的click事件绑定了一个 changeName 方法:

HTML 全选
<template>
<div id="app">
<h1>{{msg}}</h1>
<div id="test">
<p>学习案例1:</p>
<span>通过Axios调用Api接口返回数据:</span>
<div>
Code: {{code}}<br>
Name: {{name}}
</div>
</div>
<div>
<p>学习案例2:</p>
<p>{{userName}}</p>
<button @click="changeName">点我改名</button>
</div>
</div>
</template>
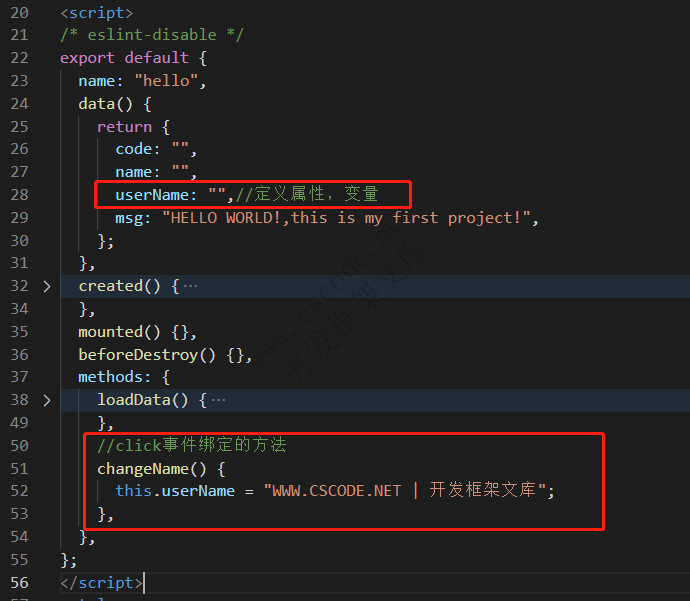
二、methods 属性定义函数 changeName()

JavaScript 全选
methods: {
loadData() {
var _T = this;
this.axios
.post("/api/get.aspx")
.then(function (res) {
_T.code = res.data.code;
_T.name = res.data.name;
})
.catch(function (res) {
console.log(res);
});
},
//click事件绑定的方法
changeName() {
this.userName = "WWW.CSCODE.NET | 开发框架文库";
},
}三、运行程序测试


版权声明:本文为开发框架文库发布内容,转载请附上原文出处连接
YESWEB C/S框架网
