WEB开发框架开发环境:VSCode+VUE+Element UI

目录
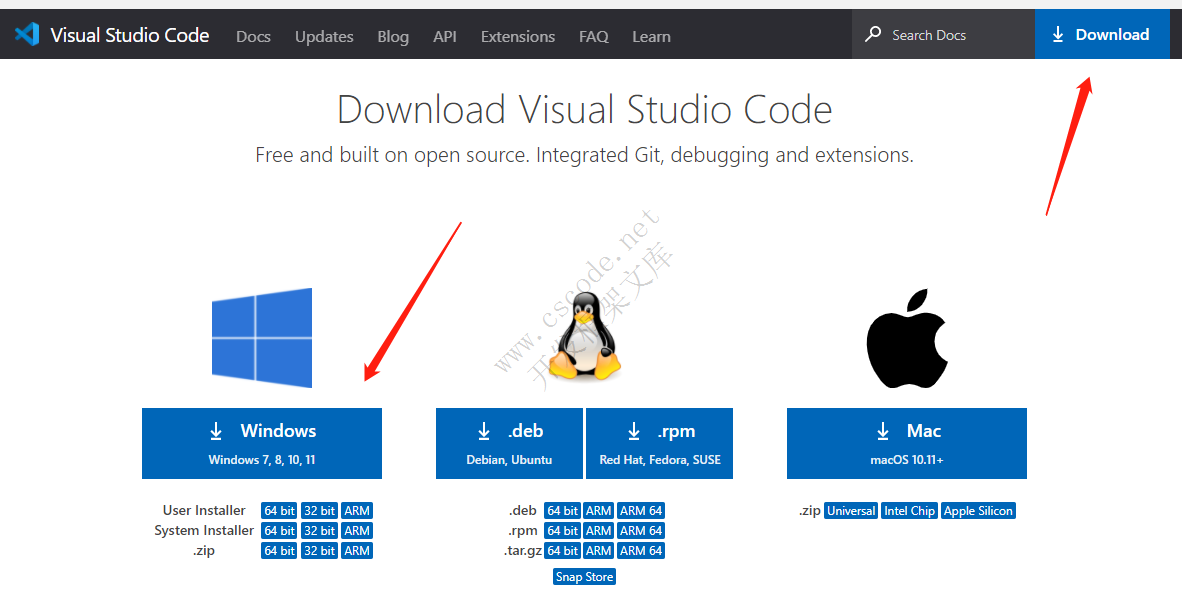
安装VSCode
微软官网:https://code.visualstudio.com/Download

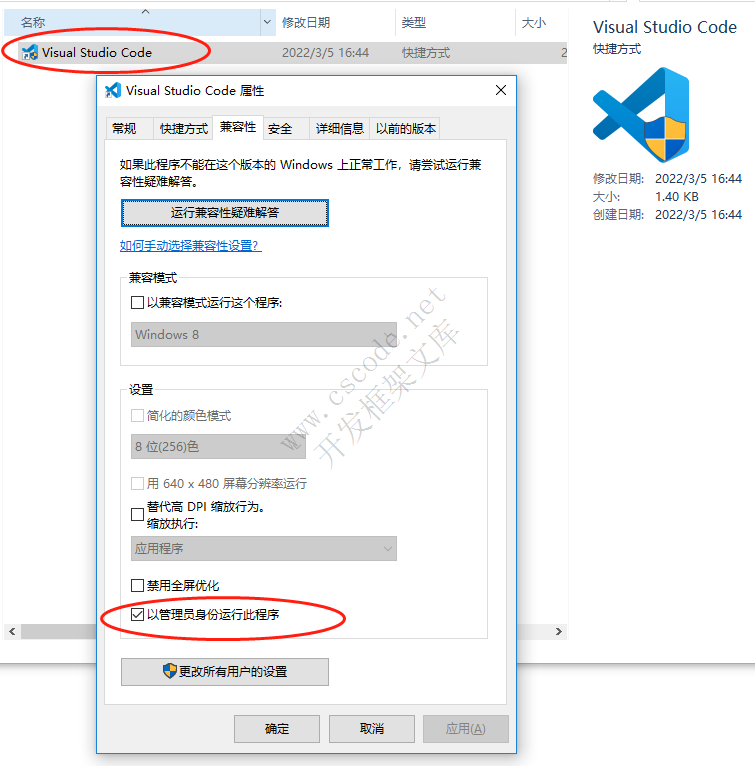
以管理员身份运行Visual Studio Code

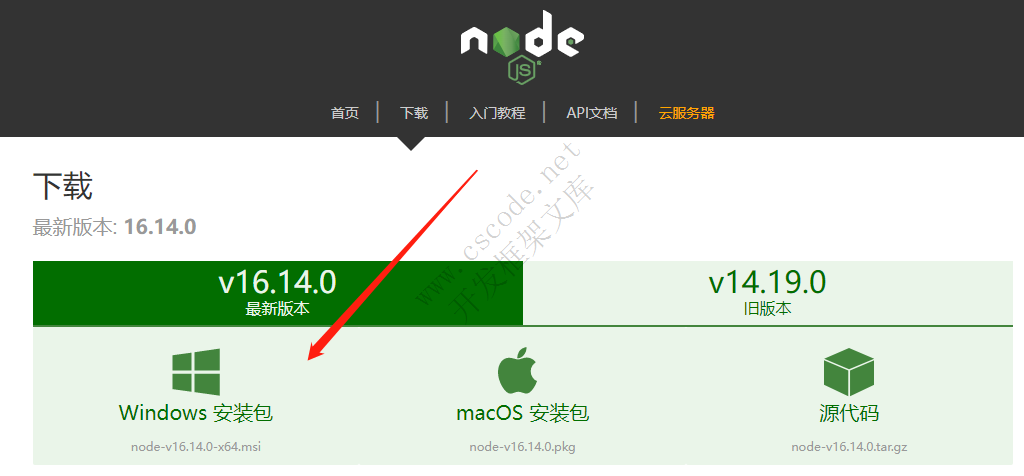
安装Node.js

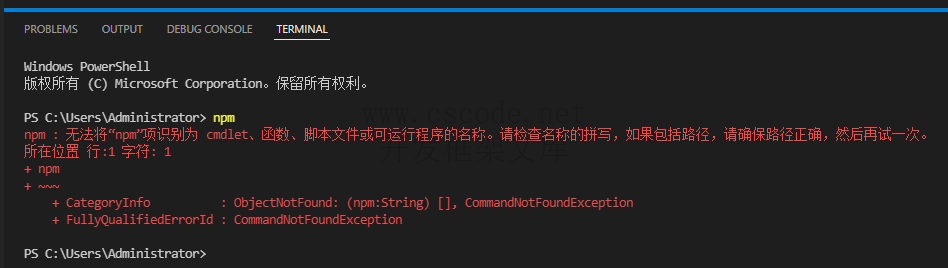
未安装Node.js 将无法运行npm命令
VSCode Terminal 命令行:
输入:npm
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。

PC前端开发环境配置
NPM淘宝镜像设置
参考: https://www.yesdotnet.com/archive/post/1615206287.html
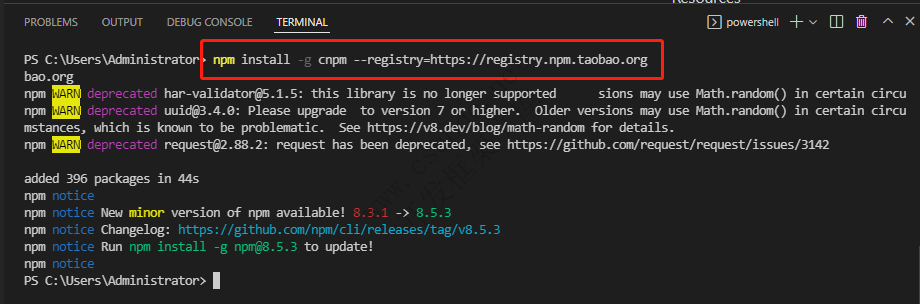
npm install -g cnpm --registry=https://registry.npm.taobao.org

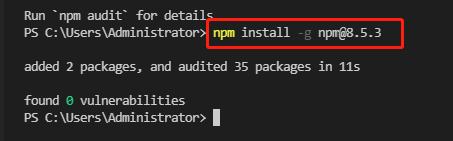
升级版本:npm install -g npm@8.5.3

查看 npm 版本:npm -v

安装依赖包
1、主目录中运行命令 cnpm install 安装依赖包
2、主目录中运行命令 cnpm run installall 安装所有子项目的依赖包
安装vue-cli
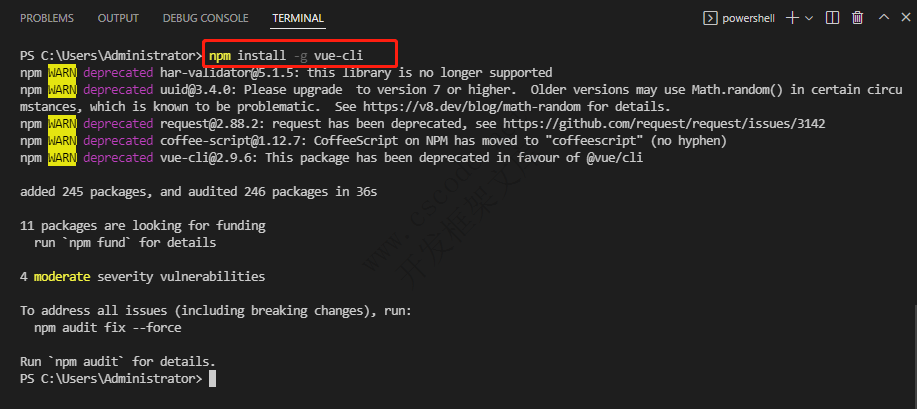
使用npm安装vue-cli:npm install -g vue-cli`

Vue-cli 是什么?
Vue-CLI是Vue.js的脚手架,用于自动生成vue.js+webpack的项目模板。运行vue init webpack projectName命令,就必须装Vue-CLI。然后我们来看看官方怎么说:
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 1、通过 @vue/cli 搭建交互式的项目脚手架。
- 2、通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
- 3、一个运行时依赖 (@vue/cli-service),该依赖: (1)可升级; (2)基于 webpack 构建,并带有合理的默认配置; (3)可以通过项目内的配置文件进行配置; (4)可以通过插件进行扩展。
- 4、一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 5、一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
CLI (@vue/cli) 就是一个全局安装的 npm 包,提供了终端(dos面板)里的 vue命令。它可以通过 vue init/vue create 快速创建一个新项目的脚手架,或者直接通过 vue serve 构建新想法的原型。在Vue-CLI3.x中,你还可以通过 vue ui 通过一套图形化界面管理你的所有项目。
运行程序
先运行YESWeb Server端
然后运行PC端,命令:cnpm run serve
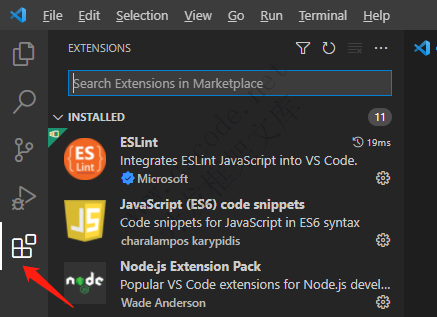
VSCode开发环境 - 安装插件
运行VSCode,点下面图标:

Vetur

ESlint

安装更多插件
https://www.cscode.net/archive/yesweb/260872009302021.html#mcetoc_1fsq939d1s
NPM是什么?
PNM(Node Package Manager)为你和你的团队打开了连接整个JavaScript天才世界的一扇大门。它是世界上最大的软件注册表,每星期大约有30亿次的下载量,包含超过600000个包(即代码模块)。来自各大洲的开源软件开发者使用npm互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。

下面是关于npm的快速介绍:
npm由三个独立的部分组成:
网站:网站是开发者查找包(package)、设置参数以及管理npm使用体验的主要途径。
注册表(registry):注册表是一个巨大的数据库,保存了每个包的信息。
命令行工具(CLI):CLI通过命令行或终端运行。开发者通过CLI与npm打交道。
VUE是什么?
Vue是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。
Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。
通俗的来讲,vue就是一个已经搭建好的空屋,与单纯使用jQuery这种库比,可以更好地实现代码复用,减少工作量。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

vue.js 教程
Vue.js是一款流行的JavaScript前端框架,旨在更好地组织与简化Web开发。
https://cn.vuejs.org/v2/guide/index.html
什么是Element-UI?
Element-UI是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js 2.0的桌面组件库,而手机端有对应框架是 Mint UI 。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。

- Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- Element UI是基于Vue 2.0的。
- Element UI 提供一组组件。
- Element UI 提供组件的参考实例, 直接复制。

