Vue开发笔记大全

Vue开发笔记大全
目录
什么是Vue-CLI?
Vue CLI是指vue脚手架,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序,而且可用于自动生成vue和webpack的项目模板。

快捷键大全
ctrl+~ 打开命令窗体
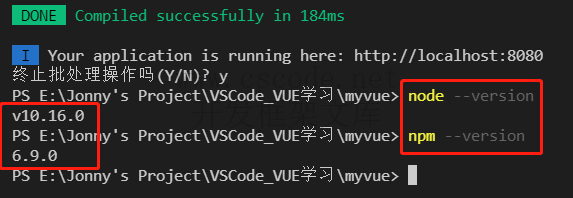
ctrl +c 终止终端(cmd)正在运行的命令,y:终止

常用框架
qiankun - 微前端
npm i qiankun -S qiankun框架
微前端-qiankun
qiankun 是一个基于 single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。
qiankun 孵化自蚂蚁金融科技基于微前端架构的云产品统一接入平台,在经过一批线上应用的充分检验及打磨后,我们将其微前端内核抽取出来并开源,希望能同时帮助社区有类似需求的系统更方便的构建自己的微前端系统,同时也希望通过社区的帮助将 qiankun 打磨的更加成熟完善。
测试案例
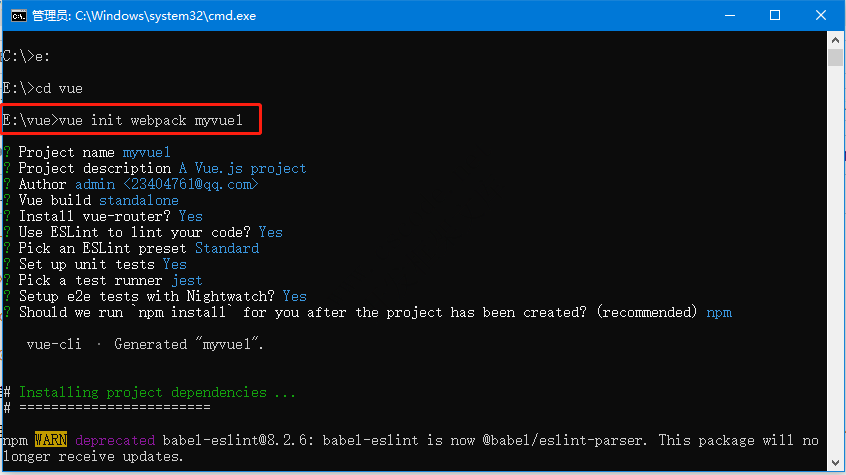
使用command命令创建一个基于 webpack 模板的新项目
vue init webpack 项目名称

node --version / npm --version

Vue打开新页面
export default 说明
为什么生成2个模板?

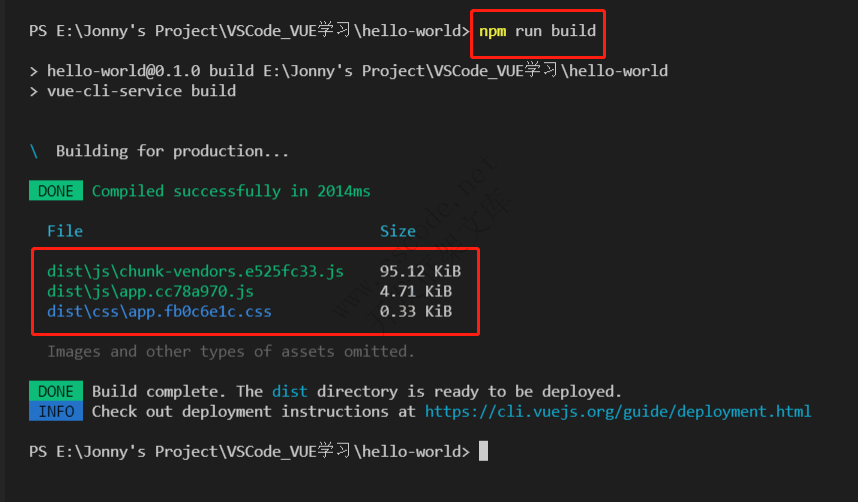
编译生产环境
npm run build 编译项目(生产环境)


版权声明:本文为开发框架文库发布内容,转载请附上原文出处连接
YESWEB C/S框架网
