Element-UI el-button按钮组件

el-button属性Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| size | 尺寸 | string | medium / small / mini | — |
| type | 类型 | string | primary / success / warning / danger / info / text | — |
| plain | 是否朴素按钮 | boolean | — | false |
| round | 是否圆角按钮 | boolean | — | false |
| circle | 是否圆形按钮 | boolean | — | false |
| loading | 是否加载中状态 | boolean | — | false |
| disabled | 是否禁用状态 | boolean | — | false |
| icon | 图标类名 | string | — | — |
| autofocus | 是否默认聚焦 | boolean | — | false |
| native-type | 原生 type 属性 | string | button / submit / reset | button |
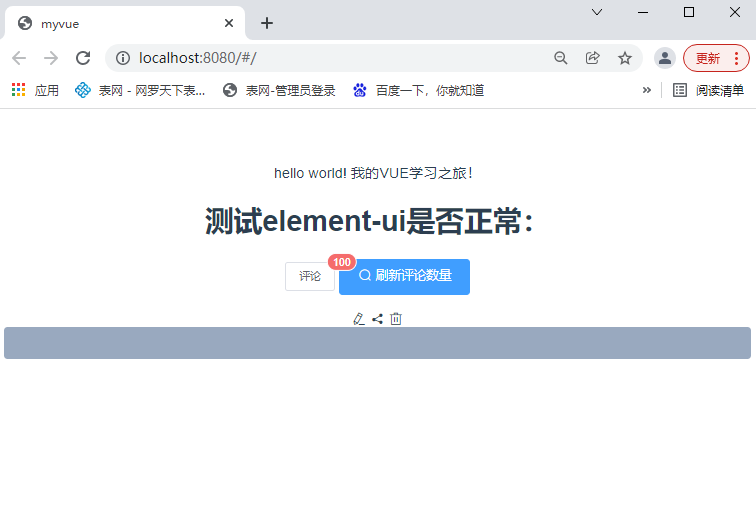
el-button / el-badge 使用
HTML 全选
<div>
<el-badge :value="userCount"
class="item">
<el-button size="small">评论</el-button>
</el-badge>
<el-button type="primary"
v-on:click="changeNum()"
icon="el-icon-search">刷新评论数量</el-button>
</div>
JavaScript 全选
<script>
export default {
name: 'App',
data () {
return {
msg: 'hello world! 我的VUE学习之旅!',
userCount: 100
}
},
methods: {
changeNum () {
// alert(this.userCount)
this.userCount = this.userCount + 1
}
}
}
</script>测试


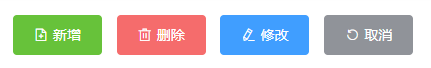
增删改查按钮

HTML 全选
<el-row>
<el-button type="success"
icon="el-icon-document-add"
@click="doAdd">新增</el-button>
<el-button type="danger"
icon="el-icon-delete"
@click="doDelete">删除</el-button>
<el-button type="primary"
icon="el-icon-edit"
@click="doEdit">修改</el-button>
<el-button type="info"
icon="el-icon-refresh-left"
@click="doCancel">取消</el-button>
</el-row>

版权声明:本文为开发框架文库发布内容,转载请附上原文出处连接
YESWEB C/S框架网
